基于分布式认知理论的互动影像设计探索
- Update:2014-09-01
- 张新磊、蒋友燏,湖南大学设计艺术学院
- 来源: 《装饰》杂志第5期
内容摘要
本文研究在网络传播环境下较为系统的互动影像设计方法。基于分布式认知理论为指导,得出“线性影片层、互动引导层、信息拓展层”为要素的互动影像构成模型,形成了以“情境化引入、视听化表达、渐进式引导”为流程的设计方法原型。以长沙窑铜红釉烧制工艺影片设计为例,产品可用性得到增强、用户体验的愉悦感得到提升。

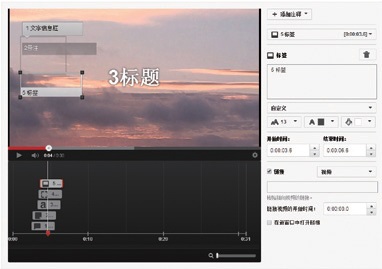
1.YouTube 影片注释编辑器截图

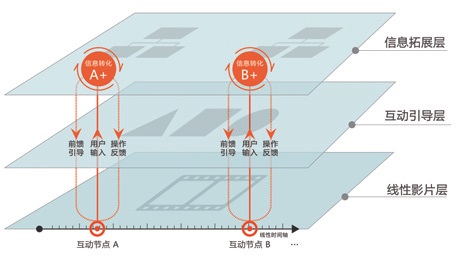
2. 基于分布式认知理论的互动影像构成要素

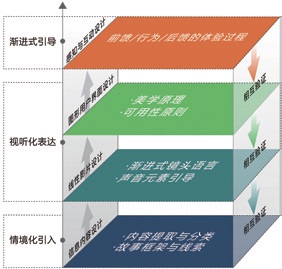
3. 基于分布式认知理论的互动影像设计方法模型

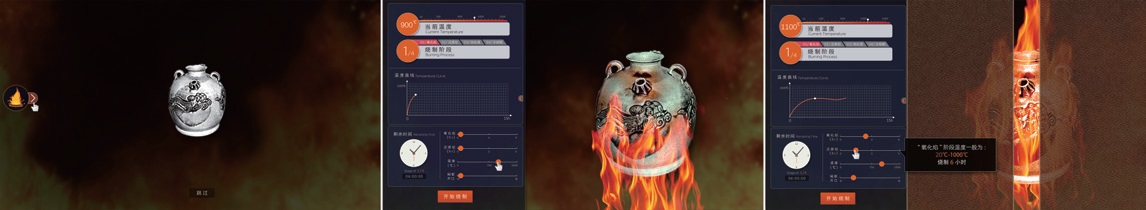
4. 长沙窑铜红釉烧制工艺互动影像原型
互动影像是互动性和非线性相结合的影像表达方式。在互动影像的观影过程中,观众由被动观看提升到了主动选择,他们可以身临其境地参与到叙事场景中,与影片即时地产生交流。通过这种方式,可以提升民众对文化生态的理解,增进其文化认同感和自豪感。但在现有互动影像设计流程中,还未形成系统完整的设计方法。
阿伦•佩维奥于1986 年提出了双重编码理论。他认为,人类的心智结构与信息处理过程中包含两个系统, 其一为语言性系统,其二为非语言性系统,这两种系统分别建立了语言与非语言的表征[1]。信息的认知过程是在这两个系统的相互刺激与交互作用下重新编码而成的。
YouTube 影片注释编辑器(图1)正是对此理论的创新与改进,它将互动影片分为影片与信息拓展(文字、视频、链接等)两部分,观影体验是由观赏与互动两次获知的过程组成。这样提升了信息的处理与理解效率,降低了信息集中涌入造成的思维负荷[2]。此工具虽在一定程度上提升了影片传播质量,但它仍存在一些问题,包括:(1)设计师无法自主设定视觉样式,产品可用性被降低。(2)影片与信息拓展内容难以形成有效关联,缺乏系统的交互策略。(3)无法形成闭环体验与沉浸式观影,用户体验的愉悦感被削弱。
为更好地提升产品的可用性,让互动过程更富情感关怀,笔者在实践中尝试引入分布式认知理论,最后以案例来论证此方法的可行性。
一、基于分布式认知理论的互动影像设计方法由来
1. 分布式认知理论的引入
分布式认知理论(Distributed Cognition)由美国加州大学的埃德温•哈钦斯教授提出。他认为,要在由个体与其他个体、人工制品所组成的功能系统的层次来解释认知现象[3]。该理论旨在将认知过程中的各个要素分布到各自的环境中,个体与各组成要素之间通过执行某项活动而产生交互行为,并赋予其新价值与意义。
通过分布式认知理论来指导互动影像设计,将其构成要素进一步细分,包括:影片铺叙、用户界面、信息拓展和交互体验,并把文化生态、社会问题等融入认知要素之中,将其分布到各自的语境当中,逐一进行设计。通过各个要素之间的相互交流与协同合作,影片的内涵得以活化再生,其整体价值也将大于各个部分的总和。
2. 基于分布式认知理论的互动影像构成要素
此原型由三大要素组成(图2):1. 线性影片层,包括:影片剪辑、动态图形设计等,它承担了情境感知的作用。2. 信息拓展层,包括文字、图片、视频等,其特点是:动态的信息框架、内容可重复增添等。3. 互动体验层,它是连通上述二者的桥梁,其要素包括:操作前,结果可预知;操作时,对象积极反馈;操作后,内容可撤销。
二、基于分布式认知理论的互动影像设计方法实现
此方法的设计流程可概括为“情境化引入、视听化表达、渐进式引导”(图3),下面将分别论述各个流程中的具体实施方法。
1. 信息情境化引入的过程
首先,要明确影片的目标,提取核心信息内容。其次,按照线性影片层与信息拓展层的不同特点将内容组织与分类,简明扼要地组织故事框架与线索,通过情境脉络的设定,形成有层次的知识建构过程。最后,在预先设定的节点上,将上述两层信息融合。
2. 视听化设计表达的过程
(1)线性影片的设计
赫伯特•泽特尔教授曾提到:“通过图形质量的分布、图形运动矢量的引导,在恰当的时机聚焦在要表述的物体上,可在屏幕中形成自然力的交互效果。”[4] 其中,“渐进式”镜头起着重要作用,尤以推镜头为例,镜头以舒缓的节奏逐渐推进,画面由全景逐渐聚焦到主体物上。通过背景音乐等来描述画面情绪与信息结构,为画面场景提供附加能量。
(2)图形用户界面的设计
Web 易用性大师JakobNielsen 提出的设计可用性原则包括一致性原则、状态可见、人性化帮助等[5]。交互性视觉元素主要提供信息承载和交互操作这两种功能,它还具有功能性、交互性和动态的特征[6]。在设计中应当充分考量视觉元素的整体性设计,一方面要善于利用视觉设计的方法,如符号、色彩、字体等,将其以“疏密、对比、相似”等美学原理进行界面设计创作;另一方面要为用户体验服务,通过视觉元素来优化互动体验,将图形元素、色彩系统等进行系统设计,提升界面的可用性。
3. 渐进式互动引导的过程
在动态影像设计中,物体的运动过程包括:预备、动作、反应、惯性+ 追随+ 滞后、恢复[7]。而互动设计则是将其转化为可控的“动作组”,包括前馈、行为、后馈。可控的体验过程可以增强用户操作的愉悦感。
1. 前馈:它是用户在操作前对结果的预判。动画效果的可识别性与易理解性是影响前馈的重要因素。动态效果要恰如其分,保持美观与协调;信息内容要层次清晰,运动轨迹要明确。
2. 行为:界面要积极响应用户的操作行为。在PC 端,用户通过鼠标的经过、单击、拖动等来与对象产生互动。可以基于影片中预先设定的目标,多维度拆解触发事件的过程,为用户提供渐进式的行为引导。
3. 后馈:它是对用户操作结果的告知。应当高效反馈、自然流畅、平滑体验。另一个重要因素就是“撤销”,撤销并不直接有助于达到用户的目标,但能防止发生负面情况而破坏用户的努力[8]。使互动过程可以反复修改完善。
三、长沙窑铜红釉烧制工艺案例研究
在全球化的竞争中,设计是一种维持地方与全球的平衡交互的手段,也是地域文化得到传承和发扬的途径。通过与全球化的设计文化的交流,最终形成良性可持续发展的文化生态[9]。铜红釉是瓷器中一种古老的艺术表现形式,它常指以铜为着色剂,配成釉后经烧制而呈现出各种红色调的釉色陶瓷,铜红釉以铜的氧化物作为着色剂还原烧成[10]。长沙窑作为高温铜红釉的发源地,它从色彩、装饰、文化等方面诠释着这种古老的艺术,但目前它正面临着传承无人之忧。笔者将烦琐的制作步骤进行设计转化,以互动体验的形式唤起人们对其文化生态的关注,使铜红釉烧制技艺得以活化传承。以下案例是笔者以“长沙窑小口模印贴花壶”为对象(以下简称“贴花壶”),进行的互动影像创新性试验。(图4)
首先,信息情境化引入的过程。通过“层”的概念将内容分为三类:1. 以火焰背景和贴花壶3D 模型为线性影片层;2. 以烧制界面和数据信息作为互动引导层;3. 以烧制技法的信息提示窗口、贴花壶3D 模型的效果反馈作为信息拓展层。
其次,信息内容视听化表达的过程。1. 镜头语言设计。使用舒缓的推镜头运动,将贴花壶3D 模型进行位移与放大,为用户营造出“临场感”的体验氛围。2. 声效设计。在逐渐推进的过程中,火苗的声音被逐渐放大,增强了用户的听觉感官,为画面赋予真实性。3. 图形用户界面设计。以第二屏左侧界面为例,视觉设计分为上、中、下三部分:1. 通过橙、灰、白色的颜色对比、文字的疏密排列,将核心信息强化出现(如温度、阶段),而辅助信息则予以弱化;2. 温度曲线对烧制过程具有重要参考性,考虑到画面疏密对比,这里采用了留白的方法;3. 右侧信息输入滑块设计仅保留最核心信息,以减轻用户的操作难度,左侧以拟物化的时钟来表现时间的概念,帮助用户快速理解界面所传达的信息。
最后,渐进式引导互动的过程。1. 前馈引导。在第1 屏中,通过火把的象征性符号与向右箭头的指引,引导用户单击按钮来点燃窑中之火。在第3 屏中,当鼠标悬停在还原焰区域的滑块时,界面以气泡的形式告知此过程所需的信息。2. 行为触发。在第2 屏中,通过滑动输入以降低用户操作负担,包括氧化焰、还原焰的烧制时间及窑内温度等。3. 操作反馈。在调整温度滑块时,右侧的火苗会随之变化,闸板开口的控制亦是如此。在滑块输入过程中,如果用户输入的数值超过了提示信息所在的范围,系统将以对话框的形式提示,此时用户可及时撤销操作。经过上述3 个设计过程,便得出了长沙窑铜红釉烧制工艺互动影像原型。
结语
综上所述,通过理论推导以及案例实践,基于分布式认知理论的互动影像设计方法的确优化了设计流程,界面功能与形式更加丰富,形成了知识传授、用户参与、工艺传承的良性传播模式。由于它的设计制作、技术开发等需要一定的时间与成本,因此,对于成本低、周期短的项目并不完全适用。不过,随着设计实践的不断积累,相信会逐渐形成更加完备的设计方法,不断服务于互动影像的设计开发。
*基金项目: 湖南省科学技术厅科研项目“基于湖湘地域文化的创意设计公共服务技术研究”(2012BAH85F00)
注释:
[1] 梁琳娜、杨帆:“基于认知负荷理论的网络课程信息设计探析”,《浙江交通职业技术学院学报》,2012,13(4).
[2]Information Resources Management Association. Web-based Education:Concepts, Methodologies,Tools and Applications(Vol.1)[M].NewYork:Information Science Reference,2010:1754-1758.
[3] 任剑锋、李克东:“分布式认知理论及其在CSCL 系统设计中的应用”,《电化教育研究》,2004.8。
[4]Herbert Zettl :“图像声音运动: 实用媒体美学”,赵淼淼译,北京广播学院出版社,2003,第116-136 页。
[5]Nielsen Norman Group.10 Usability Heuristics for User InterfaceDesign[EB/OL].(2013-12-06).http://www.nngroup.com/articles/ten-usability-heuristics/.
[6] 鲁晓波:“信息设计中的交互设计方法”,《科技导报》,2007.25。
[7] 罗江玫、周琮凯、李欢欢:《动画原理与动画设计》,西南师范大学出版社,重庆,2008,第50-55 页。
[8]Alan Cooper,Robert Reimann,Davidd Cronin.About Face3:《交互设计精髓》,刘松涛译,电子工业出版社,北京,2012,第257 页。
[9] 季铁:《基于社区和网络的设计与社会创新》,湖南大学硕士学位论文,2012。
[10] 程永安、郑丽华:“浅论陶瓷铜红釉色的自然美”,《中国陶瓷》,2012.38(6)。